1. 웹 애플리케이션 이해 (2)
2025. 4. 17. 18:08ㆍSpring Framework/스프링 MVC
[목차]
1. 웹 서버, 웹 애플리케이션 서버
2. 웹 애플리케이션 서버의 역할: HTTP 메시지 처리와 서블릿 컨테이너
3. 서블릿
4. 동시 요청 - 멀티 쓰레드
5. HTML, HTTP API, CSR, SSR
6. 자바 백엔드 웹 기술 역사
5. HTML, HTTP API, CSR, SSR
1) 서버 → 클라이언트로 보내는 데이터 종류
- 정적 리소스
- 변하지 않는 파일
- HTML, CSS, JavaScript 파일, 이미지 파일 등이 이에 해당
- HTML 문서 → SSR 방식
- 서버에서 동적으로 필요한 HTML 파일을 완성해서 브라우저에 전달
- 서버는 JSP, 타임리프와 같은 뷰 템플릿 엔진을 사용하여 동적 HTML을 만든다
- JSON, XML 등 순수 데이터 (HTTP API 응답) → CSR 방식
- 화면이 아닌 순수 데이터만 전달하는 방식이 HTTP API 응답이다.
- 이때 데이터는 주로 JSON이나 XML 포맷으로 전달된다.
- 다양한 시스템과 연동이 가능
1) UI 클라이언트 접점: 웹 클라이언트 자바스크립트, 앱 클라이언트 등
2) 서버 to 서버: 기업간 데이터 통신, MSA (주문 서버 -> 결제 서버)

2) HTTP API 방식 등장 배경
- 사용자 경험(UX) 개선 요구
- 초기 웹은 대부분 서버가 HTML 화면을 렌더링해서 전달하는 방식으로 운영되었다.
하지만 시간이 지나면서 사용자 경험(UX)이 중요해지기 시작했다. - 화면을 새로고침하지 않고 빠르게 전환하거나, 필요한 부분만 부드럽게 갱신할 수 있도록 발전된 방식이 필요해짐
- 초기 웹은 대부분 서버가 HTML 화면을 렌더링해서 전달하는 방식으로 운영되었다.
- 다양한 플랫폼 등장
- 웹 외에도 모바일 앱, 데스크탑 앱 등이 서버 데이터 필요
- 앱은 HTML 파일이 아니라, 데이터만 필요로 했다.
- 따라서 화면이 아닌 데이터(JSON, XML)만 제공하는 데이터 중심 통신 필요해졌다.
- 결론! 이러한 흐름 속에서, 서버는 화면 결과물(HTML)이 아닌, 순수 데이터(JSON, XML) 만 제공하고, 각 플랫폼이 서버에서 받은 데이터를 이용해 화면을 직접 구성하는 방식이 필요하게 됨.
이것이 HTTP API 방식이 생겨난 주요한 배경. - 참고: REST API의 등장
- 이처럼 HTTP API로 데이터를 주고받아야 할 필요가 생겼고, 그걸 체계적이고 일관된 방식으로 잘 다루고자 REST API가 등장
- HTTP API는 그냥 HTTP로 요청하는 거라면, REST API는 HTTP 요청을 "규칙 있게" 잘 구성한 것
- 즉, REST API는 HTTP를 이용해서 데이터를 주고받는 규칙
URL은 리소스 중심으로 짓고, HTTP 메서드(GET, POST, PUT, DELETE 등)를 어떻게 쓰고, 응답은 주로 JSON으로 등등
- 흐름 정리: 초기 웹은 HTML 보내기(SSR) 중심 → 다양한 플랫폼 등장 → 데이터(API)만 필요 → HTTP API 통신 등장 → 효율적인 통신 필요 → REST API 탄생
3) SSR: Server Side Rendering

- 서버가 클라이언트 요청을 받을 때마다 HTML을 렌더링하고 최종 결과를 보내주는 방식
- 클라이언트는 서버로부터 받은 HTML을 그대로 브라우저에 띄우면 된다.
- 주로 정적인 화면에 사용
- 관련 기술: JSP, 타임리프 -> 백엔드 개발 영역
- 이 방식은 초기 로딩 속도가 빠르고 검색 엔진 최적화(SEO)에 유리하다는 장점이 있다.
- 하지만 화면을 전환할 때마다 서버와 다시 통신해야 하므로, 사용자 경험이 다소 끊기는 단점이 있다.
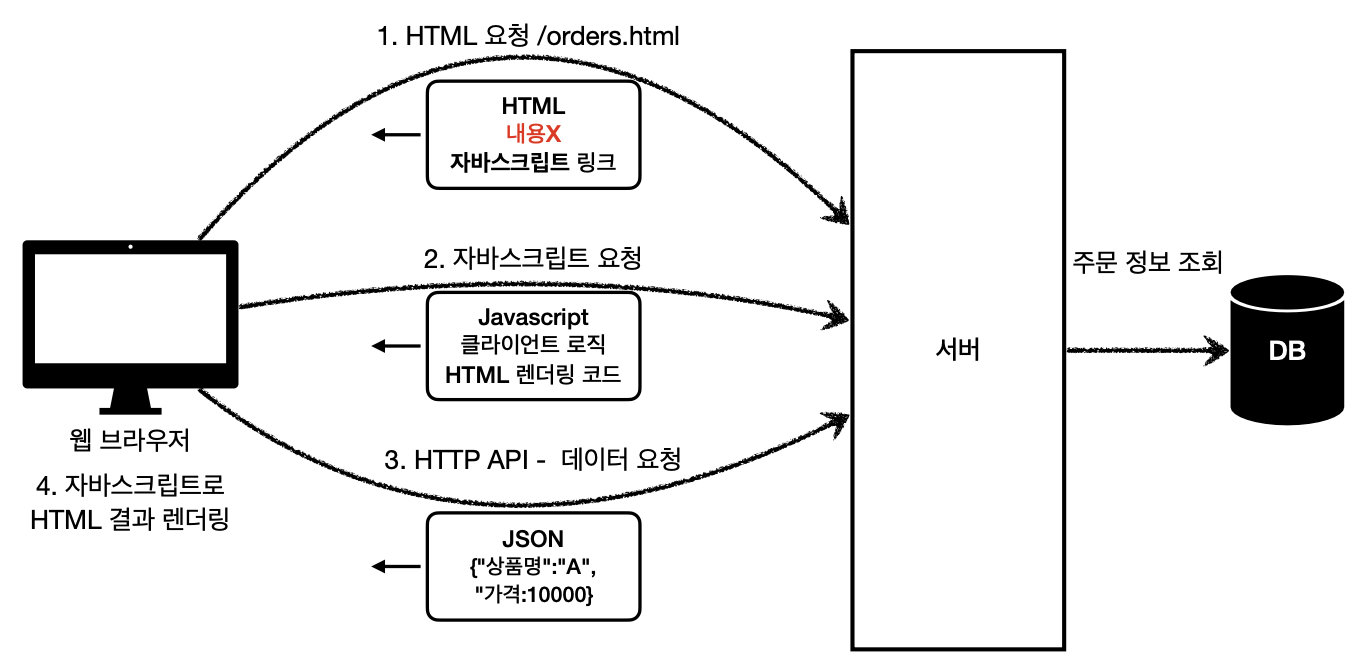
4) CSR: Client Side Rendering

- 서버는 화면이 아닌 데이터만 전달하고, 클라이언트가 받은 데이터를 이용해 직접 화면을 구성하는 방식이다.
- 브라우저는 자바스크립트를 사용해 필요한 HTML을 생성하고, DOM을 조작해 화면을 만든다.
- 주로 동적인 화면에 사용, 웹 환경을 마지 앱처럼 필요한 부분부분을 변경할 수 있다.
- 관련 기술: React, Vue.js -> 웹 프론트엔드 개발 영역
- CSR은 초기 로딩이 다소 느릴 수 있지만, 이후에는 서버 통신 없이 빠르고 부드럽게 화면을 전환할 수 있다는 큰 장점이 있다.
- 참고 1: 브라우저는 화면을 만들기 위해서 HTML API를 사용한다.
- HTML API는 브라우저에서 제공하는 기능으로, JavaScript를 통해 DOM 요소를 생성하거나 조작할 수 있다.
- 예를 들어, document.createElement, appendChild, innerHTML 같은 기능이 이에 해당한다.
- HTML API 덕분에 CSR 방식으로 화면을 유연하게 구성할 수 있다.
- 참고 2: HTML, JS, 데이터 세 번으로 나누어 요청하는 이유 정적인 파일과 동적일 파일을 따로 관리하면 파일(HTML, JS) 빠르고, 유연하고, 재사용하기도 좋다!
- 현재는 CSR이 현대 웹 개발의 주류가 되었으나 상황에 따라 SSR과 CSR을 조합하여 최적의 사용자 경험을 제공하는 것이 현재 웹 개발의 흐름이다.
6. 자바 백엔드 웹 기술 역사
서블릿 ➔ JSP ➔ MVC 패턴 ➔ 스프링 MVC ➔ 스프링 부트
서블릿: 자바 코드로 요청 처리 (너무 힘듦)
→ JSP: HTML 중심으로 개선 (하지만 로직 섞임)
→ MVC 패턴: 로직/화면 분리 (깔끔해짐)
→ 스프링 MVC: MVC를 쉽게 구현할 수 있게 도와줌
→ 스프링 부트: 스프링을 더 빠르고 쉽게 개발할 수 있게 도와줌1) 서블릿 (Servlet)
- "웹 요청을 자바 코드로 직접 처리할 수 있게 만든 기술"
- 옛날엔 웹서버(Apache, IIS 등)가 HTML 파일만 서비스
- 시간이 지나면서 "사용자 맞춤 화면", "회원가입", "로그인" 같은 동적 기능이 필요해짐.
- 그래서 서버가 자바 코드로 요청을 직접 처리하는 구조가 필요해졌고, Servlet이 등장함.
- 서블릿 특징
- 서블릿 클래스 내에서 HTTP 요청과 응답을 직접 다룸 (HttpServletRequest, HttpServletResponse)
- 자바 클래스를 직접 작성해야 하고, HTML도 자바 코드 안에 직접 적음
//HTML 태그를 자바 코드 안에 직접 쓰는거라 힘듦
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html><body>Hello " + userName + "</body></html>");2) JSP (Java Server Pages)
- "HTML 안에 자바 코드를 섞어 쓸 수 있게 한 기술"
- 서블릿은 코드가 너무 복잡하고 지저분했기 때문에
- HTML 파일처럼 보이는데, 자바 코드도 쓸 수 있는 기술이 필요해짐 ➔ JSP가 등장
- JSP 특징
- HTML 파일처럼 생겼지만 동적으로 <% %> 안에 자바 코드를 쓸 수 있다.
- 화면을 만들기가 훨씬 쉬워짐
<html>
<body>
Hello, <%= request.getParameter("userName") %>
</body>
</html>3) MVC 패턴
- "비즈니스 로직과 화면(HTML)을 분리해서 관리하자"는 설계 방법
- JSP도 편하긴 했지만 점점 규모가 커지면서 "로직" 과 "화면" 이 섞여서 엉망이 됨
- 그래서 등장한 게 ➔ MVC 패턴!
- 초기에는 순수 자바 서블릿+JSP로 구현했다.
- MVC 패턴이란?
- Controller가 요청을 받아 → Model을 호출해 → View에 데이터 넘겨서 화면을 만든다
- Model: 데이터(비즈니스 로직), 모델 클래스로 구현
- View: 화면, JSP로 구현
- Controller: 사용자의 요청을 받아서 Model을 호출하고 View를 선택하는 역할, 서블렛으로 구현
@WebServlet(name = "memberListServlet", urlPatterns = "/members")
public class MemberListServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 비즈니스 로직 호출
List<Member> members = memberRepository.findAll();
// 2. 모델에 데이터 담기
request.setAttribute("members", members);
// 3. 뷰로 이동 (JSP 호출)
RequestDispatcher dispatcher = request.getRequestDispatcher("/WEB-INF/views/members.jsp");
dispatcher.forward(request, response);
}
}4) 스프링 MVC
- "MVC 패턴을 기반으로 웹 애플리케이션을 만들 수 있게 지원하는 프레임워크"
- 초기 MVC 패턴의 경우 요청 흐름, 데이터 전달 등을 일일이 수작업으로 해야했음
- 그런데 스프링에서 컨트롤러 호출, 요청 매핑, 모델 전달, 뷰 리턴을 알아서 처리해주는 기능을 제공 ➔ 그게 Spring MVC
- 개발자는 그냥 어노테이션(@Controller, @GetMapping 등)으로 표시만 하면 돼서 코드가 훨씬 간단하고 직관적
- 스프링 MVC 특징
- 어노테이션 기반으로 요청 매핑 가능 (@Controller, @RequestMapping 등)
- 서블릿, JSP를 직접 다루지 않아도 됨
- DI(의존성 주입), AOP 등 스프링의 다양한 기능도 같이 쓸 수 있음
//이제 서블릿 직접 만들 필요 없이 이렇게 깔끔하게 코드 작성 가능해짐
@Controller
public class MemberController {
private final MemberService memberService;
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findAll();
model.addAttribute("members", members);
return "members"; // templates/members.html 또는 members.jsp로 이동
}
}
순수 MVC와 스프링 MVC 비교
| 순수 MVC (서블릿 + JSP) | 스프링 MVC | |
| 컨트롤러 작성 | 직접 서블릿 클래스를 만들어야 함 | @Controller 어노테이션으로 간편 등록 |
| 요청 URL 매핑 | 서블릿 매핑 코드 필요 | @GetMapping, @PostMapping 사용 |
| 모델 데이터 전달 | request.setAttribute 수동 설정 | Model.addAttribute로 간편 설정 |
| 뷰 이동 처리 | RequestDispatcher.forward() 수동 호출 | return "뷰 이름" 만 쓰면 됨 |
| 코드량 | 길고 복잡함 | 짧고 깔끔함 |
5) 스프링 부트
- "스프링을 더 쉽게, 빠르게 개발할 수 있도록 도와주는 도구"
- 스프링은 편했지만 설정 파일이나 초기 설정 작업이 너무 많았음
- 그래서 스프링 팀이 "초기 설정을 최소화하고, 바로 개발 시작할 수 있도록" 만든 것이 ➔ Spring Boot
- 스프링 부트 특징
- 기본 내장 톰캣 서버 제공 (war 배포 X, 그냥 jar 실행 가능)
- 복잡한 XML 설정 없이 바로 개발 시작
- 자동 설정(Auto Configuration) 기능
- 매우 빠르게 웹 애플리케이션을 만들 수 있음
// 명령어 하나로 서버 띄울 수 있음
./gradlew bootRun
6) 스프링 웹 플럭스(WebFlux)
- 비동기 넌 블러킹 처리 가능
- 최소 쓰레드로 최대 성능 - 쓰레드 컨텍스트 스위칭 비용 효율화
- 함수형 스타일로 개발 - 동시처리 코드 효율화
- 서블릿 기술을 아예 사용X
- 그런데 웹 플럭스는 기술적 난이도 매우 높고, 아직은 RDB 지원 부족
- 일반 MVC의 쓰레드 모델도 충분히 빠르다.
- 실무에서 아직 많이 사용하지는 않음 (전체 1% 이하)