2023. 6. 20. 22:42ㆍFront/CSS
1. float 속성
웹 요소를 문서 위에 떠 있게 (배치되게) 만든다
- left : 해당 요소를 왼쪽으로 배치
- right : 요소를 오른쪽으로 배치
- none : 기본값. 왼쪽도 오른쪽도 X
- float 종료 -> {clear: both}
2. 요소 정렬
1) 수평 정렬 (가로로 가운데 정렬)
- Block tag의 경우: {margin : 0px auto;}
- Inline Tag의 경우: {padding: 좌우 패딩값을 통일;}
- Text의 경우: text-align
2) 수직 정렬 (세로로 가운데 정렬)
- Inline Tag의 경우: {padding: 상하 패딩값을 통일;}
- line-height : 수치를 텍스트 태그의 높이와 일치시킴
3. position 속성
웹 문서 안의 요소들을 자유자재로 배치해주는 속성
1) position 속성
- static: 위치가 지정된 것이 아님을 표현하는 키워드 (디폴트값)
- absolute: 절대위치
> 부모의 포지션이 static이면 'body기준으로(화면기준)' 절대위치
> 부모의 포지션이 relative이면 '부모기준으로' 절대위치
- fixed: 현재 화면상에서의 절대위치. 스크롤을 내려도 언제나 그 위치에 고정되어있음.
- relative: 상대위치
각각의 태그가 기존 static이었을 때의 위치를 기준으로 상하좌우 방향으로 주어진 픽셀만큼 이동한다. 기존의 위치에서 조금씩 이동하고 싶을 때 사용한다.
- top, right, bottom, left 속성: 상하좌우 이동 속성으로 position 속성과 함께 사용하여 요소의 위치를 지정
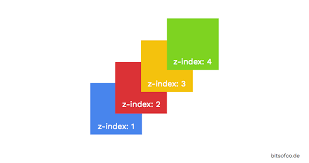
2) z-index 속성

- z좌표(깊이) 를 나타내주는 속성
- 기본적으로 뒤에 입력한 태그가 상위에 올라가는데 그 순서를 변경할 때 사용하는 속성
- 속성 값이 클 수록 상위에 위치
3) overflow 속성
- 내부의 요소가 부모의 범위를 벗어날 때 처리 방법
- hidden : 영역을 넘어가는 부분이 보이지 않게 하는 속성값
- scroll : 영역을 넘어가는 부분을 스크롤으로 보이게 하는 속성값