2023. 6. 20. 22:43ㆍFront/JS

1. Window
1) Window 객체
- 브라우저의 요소들과 자바스크립트 엔진, 그리고 모든 변수를 담고 있는 객체
- window는 모든 객체의 조상으로 전역객체(글로벌객체)라고 한다.
- 모든 객체를 다 포함하고 있기 때문에 window는 생략가능하다.
- 속성(property, 변수)과 메서드가 있다.
2) 사용법
[window.]속성명또는메서드명()
3) window 객체의 대표적 메서드
- alert("msg") : 메세지를 가지고 있는 대화상자를 띄운다
- prompt("msg") : 텍스트를 입력할 수 있도록 안내하는 선택적 메세지를 갖고 있는 대화 상자를 띄운다
- conform("msg") : 확인과 취소 버튼으로 구성된 모달창을 화면에 보여준다
- open() : 새 창 만들기
- opener : 새창 만들어준 부모의 window
- close() : 현재 창 닫기
- setIntervel(function, milliseconds) : 일정한 간격으로 function 실행
clearInterval(var) : setInterval 종료
- setTimeout(function, milliseconds) : 일정한 시간 후에 function을 한 번만 실행하고 종료
clearTimeout(var) : setTimeout 실행하기 전에 종료
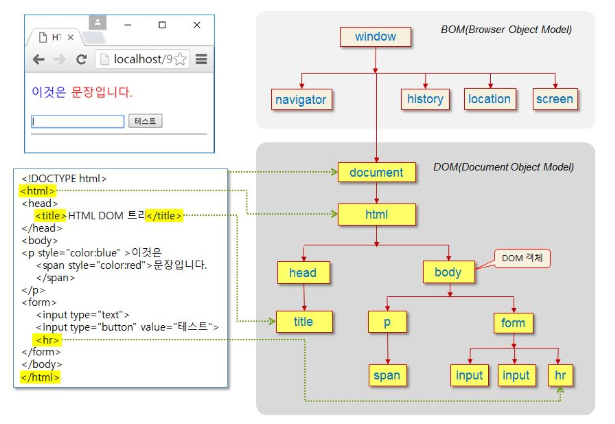
2. BOM (Browser Object Model)
1) Location ㅇㅇㅇㅇ: URL 주소 창을 담당
2) History ㅇㅇ ㅇㅇ :: 뒤로가기 등을 담당
3) Navigator ㅇㅇㅇ :: 웹브라우저 정보
4) Screenㅇㅇㅇㅇㅇ : 화면
5) Document ㅇㅇㅇ : HTML 문서 담당 (가장 중요!)
3. DOM (Document Object Model)
1) DOM이란

- 컴퓨터가 문서를 잘 처리할 수 있도록 문서에 대한 구조를 약속한 것.
- 파싱된 HTML 언어는 트리구조를 갖는 객체로 표현되는데 이를 DOM이라고 한다.
(웹 브라우저가 웹문서로 로드해 파싱하여 DOM을 생성)
- document에 접근할 수 있는 API 제공
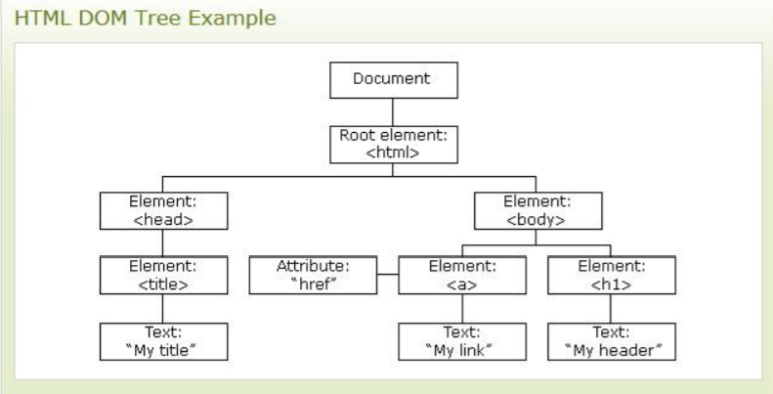
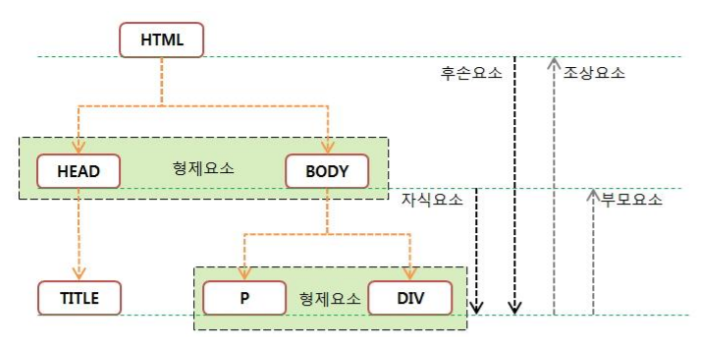
2) 트리구조
HTML 은 트리 구조로 이루어져 있어 자식의 부모, 조상, 자식, 후손에 대해 쉽게 접근이 가능하다.

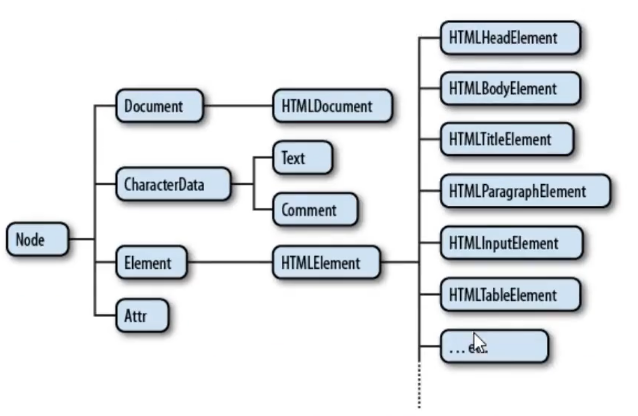
3) Node 종류

- Document Nodeㅇㅇ : 트리의 최상위에 존재, DOM Tree에 접근하기 위한 시작점
- Element Node ㅇㅇㅇ: HTML 요소
- Attribute Node ㅇㅇ : Tag의 속성
- Text Nodeㅇㅇㅇㅇ ㅇ: HTML 내의 텍스트