2025. 3. 30. 18:05ㆍSpring/MVC
본 게시글은 아래의 강의를 수강하고 요약 및 추가 정리한 게시글 입니다.
모든 개발자를 위한 HTTP 웹 기본 지식 강의 | 김영한 - 인프런
김영한 | , [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연소 기술이사 김영한의 스프링 완전 정복 로드맵을 먼저 확인해주세요. (바
www.inflearn.com
[목차]
1. 인터넷 네트워크
2. URI와 웹 브라우저 요청 흐름
--------------------------------- 포스팅 (1)
3. HTTP 기본
4. HTTP 메서드
5. HTTP 메서드 활용
6. HTTP 상태 코드
--------------------------------- 포스팅 (2) ← 이번 포스팅
7. HTTP 헤더 - 일반 헤더
8. HTTP 헤더 - 캐시와 조건부 요청
--------------------------------- 포스팅 (3) ← 이번 포스팅
7. HTTP 헤더 - 일반 헤더
7-1. HTTP 헤더 개요
1) HTTP 헤더란?
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐 시 관리 정보...
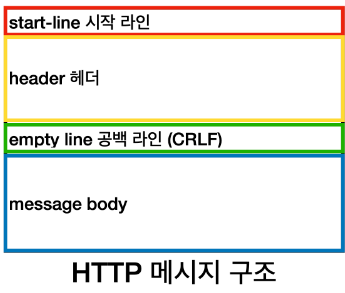
2) HTTP 메시지 기본 구조: 시작 라인 + 헤더 + 메시지 본문

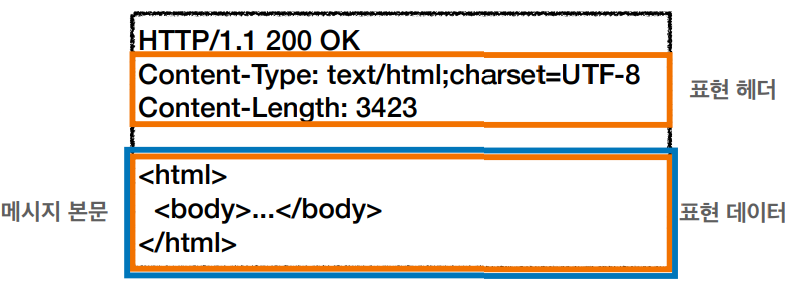
3) HTTP 표준 RFC723x 메시지 구조: 시작 라인 + 표현 헤더 + 표현 데이터

- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 = 표현 메타데이터 + 표현 데이터
- 표현 데이터는 메시지 본문을 통해 전달한다.
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다.
데이터 유형(html, json), 데이터 길이, 압축 정보 등등
7-2. 표현
- Content-Type: 표현 데이터의 형식 설명
예) application/json, text/html, charset=utf-8, image/png - Content-Encoding: 표현 데이터의 압축 방식
전달하는 쪽에서 압축 후 인코딩 헤더 추가 → 읽는 쪽에서 인코등 헤더 정보로 압축 해제
예) gzip, deflate, identity - Content-Language: 표현 데이터의 자연 언어
예) ko, en, en-US - Content-Length: 표현 데이터의 길이, 바이트 단위
7-3. 콘텐츠 협상
1) 콘텐츠 협상
- 클라이언트가 요청시에 본인이 선호하는 표현을 전달하는 것
서버에서 최대한 들어주겠지만, 못들어 줄 수도 있음 - 요청하는 협상 종류
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accpet-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
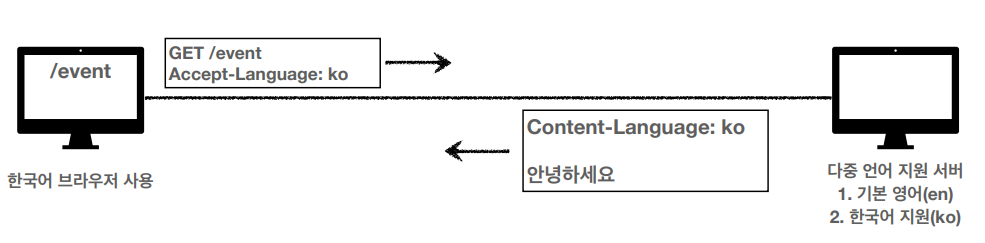
- Accept-Language: 클라이언트가 선호하는 자연 언어
- Accept-Language 적용 예시

2) 협상과 우선순위
- Quality Values(q) 값을 0~1 사이로 사용, 클수록 높은 우선순위 (1은 생략 가능)

- 구체적일 수록 우선순위

1. text/plain;format=flowed -> 2. text/plain -> 3. text/* -> 4. */*
7-4. 전송 방식
- 단순 전송: Content-Length, 한번에 요청하고 한번에 쭉 받음
- 압축 전송: Content-Encoding
- 분할 전송: Transfer-Encoding, 쪼개서 전송함
- 범위 전송: Content-Range, 원하는 범위 만큼만 전송
7-5. 일반 정보
- Form: 유저 에이전트의 이메일 정보
- Referer: 이전 웹 페이지 주소, 유입 경로 분석 가능
- User-Agent: 유저 에이전트 애플리케이션 정보 (웹 브라우저 정보 등), 특정 브라우저 장애 발생 파악 가능
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date: 메시지가 생성된 날짜
7-6. 특별한 정보
- Host: 요청한 호스트의 도메인 정보 -> 필수값 헤더!!

- Location: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답 결과에 Location 헤더가 있으면 Location 위치로 자동 이동한다 (리다이렉트)
- 응답코드 3xx (Redirection)의 Location 값: 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
- 응답코드 201 (Created)의 Location 값: 요청에 의해 서버에서 생성된 리소스 URI
- Allow: 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed) 응답을 보낼 때 그러면 어떤 메서드만 지원 가능한지 추가 설명해주기 위해 포함
- 예) Allow: GET, HEAD, PUT
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) 응답을 보낼 때 서비스가 언제까지 불능인지 알려줄 수 있다.
7-7. 인증
- Authorization: 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법을 정의
- 401 Unauthorized 응답과 함께 사용, 이런 인증을 해야한다 추가 정보 전달
7-8. 쿠키
1) 쿠키란?
- 쿠키는 HTTP이 무상태(Stateless) 프로토콜이라는 것에서 오는 불편함을 해결하기 위해 사용한다
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
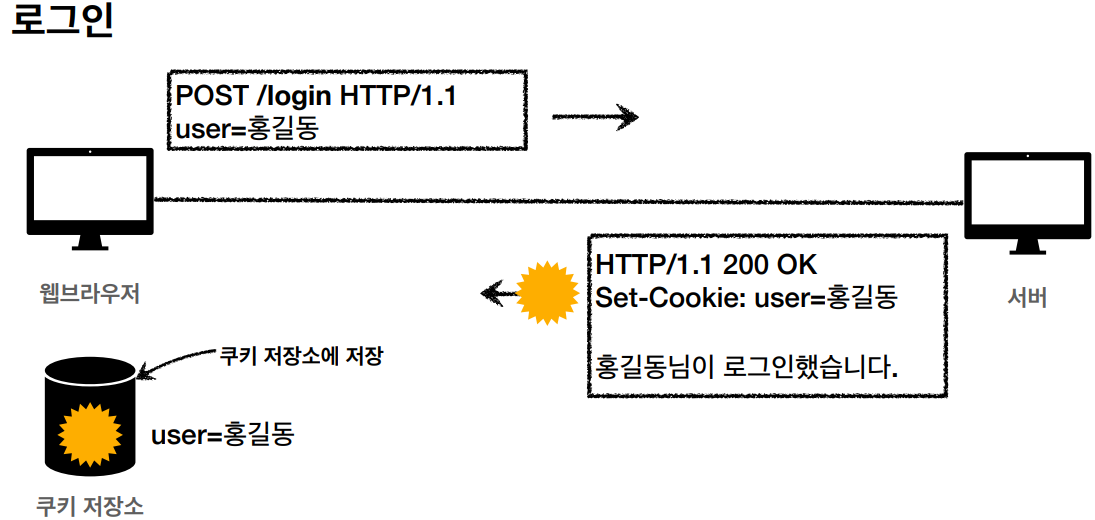
- 쿠키 사용 전


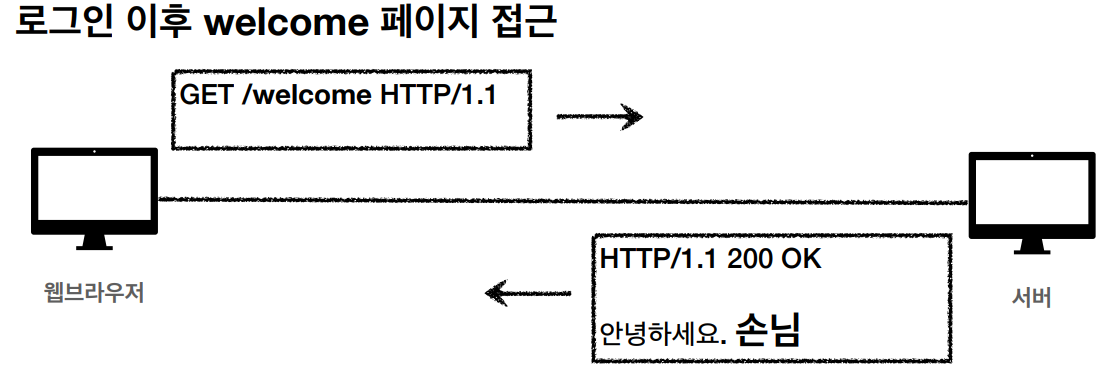
- 쿠키 사용 후



2) 쿠키 세부 정보
- 사용처: 사용자 로그인 세션 관리, 광고 정보 트래킹
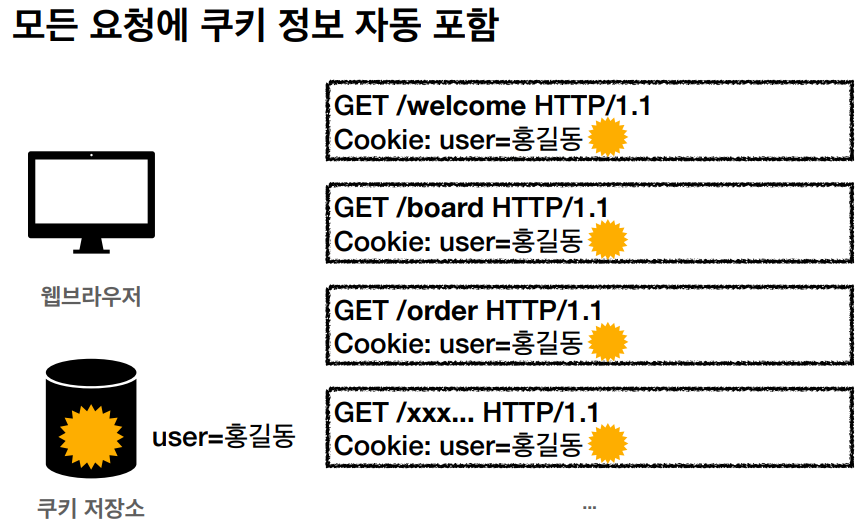
- 브라우저는 모든 요청마다 쿠키 정보를 자동으로 포함하여 항상 서버에 전송됨
따라서 네트워크 트래픽 추가 유발할 수 있기 때문에 최소한의 정보만 사용(세션 id, 인증 토큰) - 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 참고
- 주의! 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
3) 쿠키 설정
- set-cookie: 서버에서 클라이언트로 응답할 때 쿠키 세팅해서 전달
- cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, 이후 HTTP 요청시마다 서버로 전달
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; domain=.google.com; path=/; Secure- 쿠키 생명주기: expires
- 만료일이 되면 쿠키 삭제
- max-age=3600 (3600초) , 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
- 도메인: domain
- 도메인 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org를 지정해서 쿠키 생성 → 쿠키 접근: example.org (O), dev.example.org (O) - 도메인 생략: 현재 문서 기준 도메인만 적용
example.org 에서 쿠키를 생성하고 domain 지정을 생략 → example.org (O), dev.example.org (X)
- 도메인 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- 경로: path
- 설정한 경로를 포함한 하위 경로 페이지만 쿠키 접근, 일반적으로 path=/ 루트로 지정
- 예) path=/home 지정 → /home -> 접근 가능, /home/level1 -> 가능, /hello -> 불가능
- 보안: Secure, HttpOnly, SameSite
- Secure: 쿠키는 http, https를 구분하지 않고 전송하지만 Secure를 적용하면 https인 경우에만 전송
- HttpOnly: XSS 공격 방지, 자바스크립트에서 접근 불가(document.cookie), HTTP 전송에만 사용
- SameSite: XSRF 공격 방지, 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
8. HTTP 헤더 - 캐시와 조건부 요청
8-1. 캐시 기본 동작
1) 캐시란
- 캐시(cache): 자주 사용하는 데이터를 더 빠르게 접근할 수 있도록 저장하는 임시 저장소
- 속도가 느린 저장소(예: 데이터베이스, 원격 서버)에서 데이터를 가져오는 대신, 로컬 컴퓨터의 메모리(RAM, CPU 캐시)에 저장해두고 필요할 때 빠르게 제공하는 개념
- 캐시의 핵심개념
- 빠른 저장소에 임시 저장 → 나중에 같은 요청이 오면 더 빠르게 제공
- 자주 사용하는 데이터만 저장 → 자주 사용되지 않으면 삭제됨
- 원본 데이터와 동기화 필요 → 원본이 바뀌면 캐시도 갱신해야 함
- 캐시의 종류
- CPU 캐시 : CPU 내부에 있는 초고속 메모리, RAM보다 더 빠르게 데이터 접근 가능
- 웹 캐시: 웹사이트 방문 시 이미지, CSS, JS 파일을 브라우저에 저장, 다음 방문 시 더 빠르게 로딩
- 데이터베이스 캐시: DB 쿼리 결과를 메모리에 저장. 예: Redis, Memcached
- 프록시 캐시: CDN(Content Delivery Network)에서 캐싱, 사용자가 가까운 서버에서 콘텐츠를 가져와 속도 향상
2) 캐시가 없으면
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 매우 느리고 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험
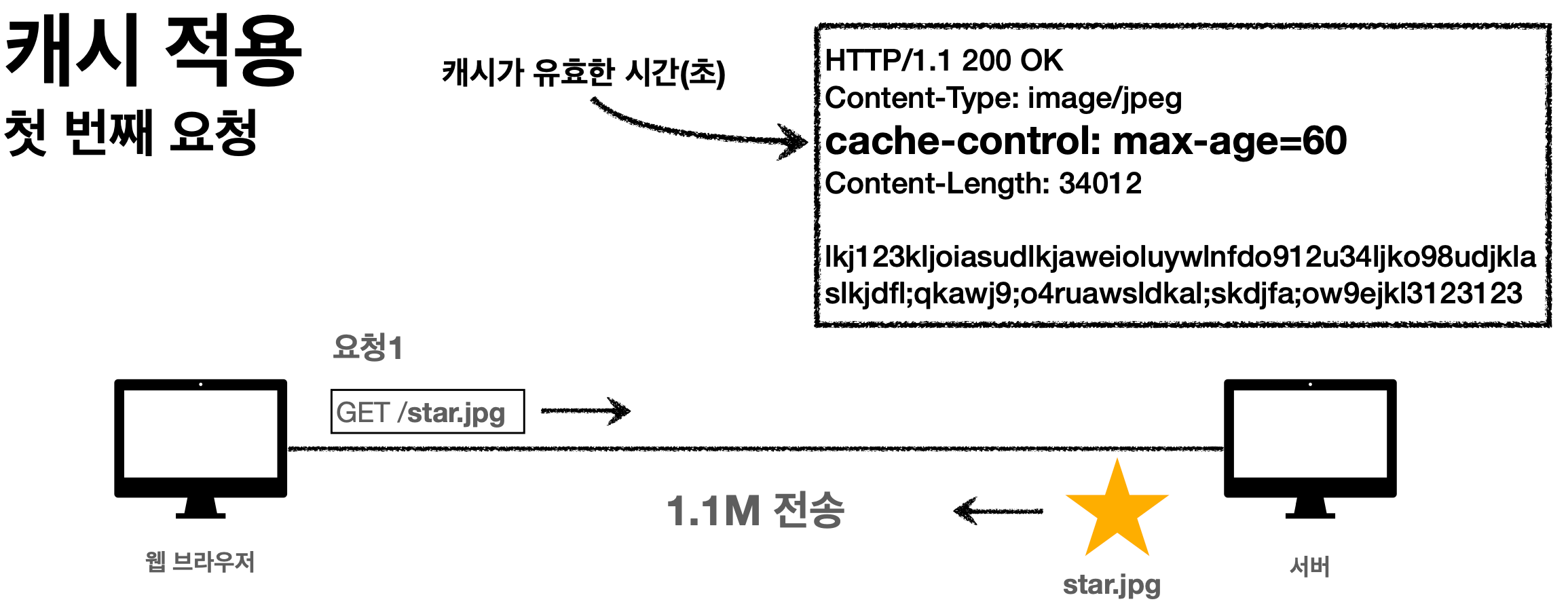
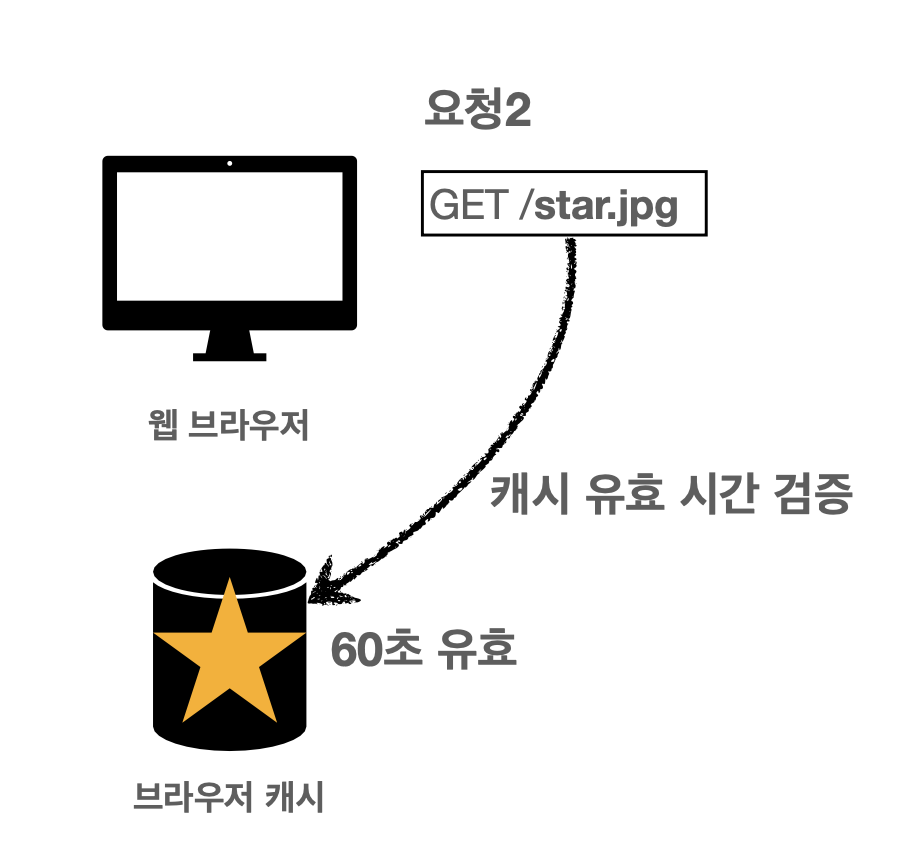
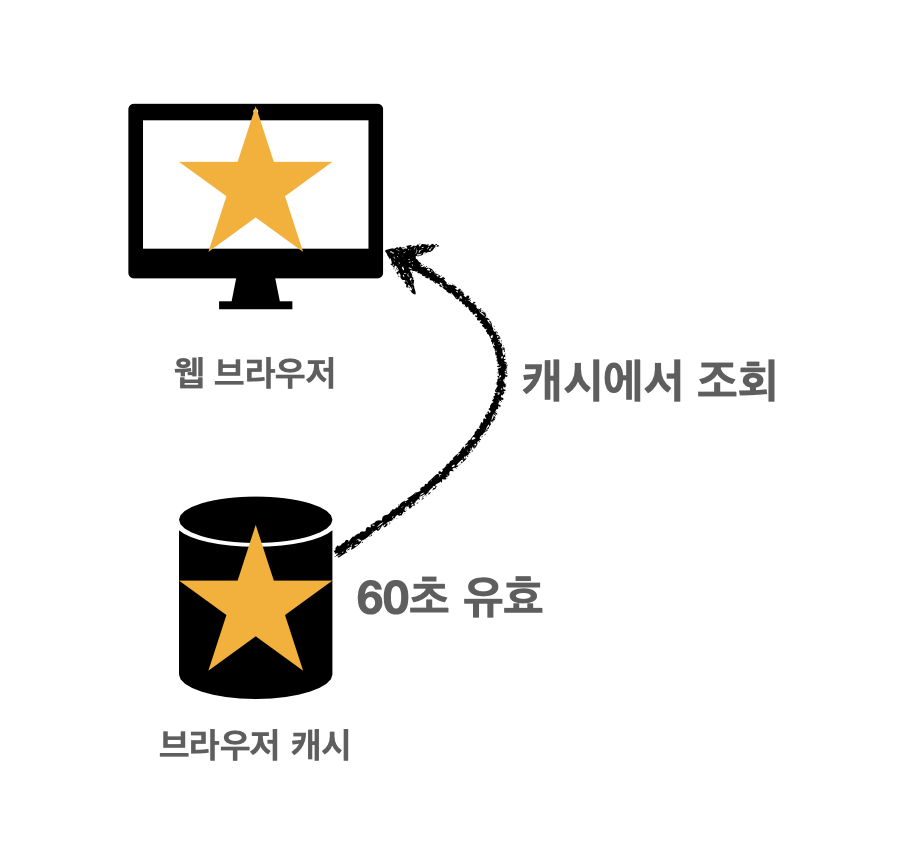
3) 캐시가 있으면




- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험
4) 캐시 시간 초과하면
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
- 이때 다시 네트워크 다운로드가 발생한다.
8-2. 검증 헤더와 조건부 요청
1) 서버에 캐시 재요청시 발생할 수 있는 두 가지 상황
- 데이터 변경됨, 변경 안됨
- 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법 필요
- → 검증 헤더 Last-Modified, ETag
2) Last-Modified
- Last-Modified: 데이터의 마지막 수정시간을 확인하여 변경 여부 판단
- If-Modified-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시 (False)
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송(BODY 미포함, 캐시 재사용)
- 전송 용량 0.1M (헤더 0.1M)
- 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드하므로 매우 실용적
- 데이터 변경 예시 (True)
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
- 200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
2) ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아두어 변경 여부 판단
- 예) ETag: "v1.0", ETag: "a2jiodwjekjl3" (Hash 값)
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 캐시 제어 로직을 서버에서 완전히 관리
8-3. 캐시와 조건부 요청 헤더
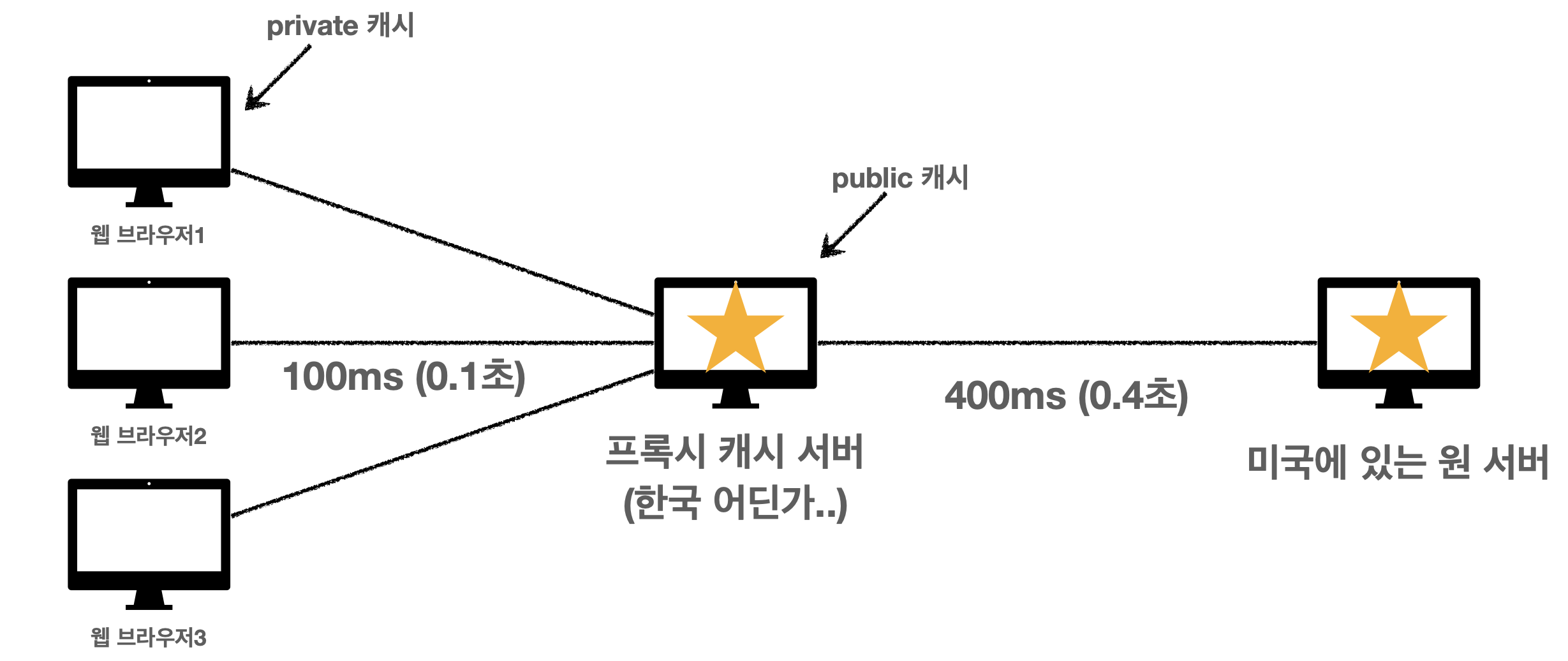
8-4. 프록시 캐시
1) 프록시 캐시 서버 미사용

2) 프록시 캐시 서버 사용

3) 프록시 캐시 지시어
- Cache-Control: public, 응답이 public 캐시에 저장되어도 됨
- Cache-Control: private, 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- Cache-Control: s-maxage, 프록시 캐시에만 적용되는 max-age
- Age: 60 (HTTP 헤더), 오리진 서버에서 응답 후
8-5. 캐시 무효화