2023. 6. 16. 09:08ㆍFront/CSS
1. CSS란?
- Cascading Style Sheet
- 디자인을 위한 언어
HTML은 정보, CSS는 디자인에 집중하기 위해 언어를 따로 독립시킴
- CSS는 HTML과 독립된 언어이지만 HTML 없이 사용할 수 없다
2. HTML문서에 CSS를 사용하는 방법
1) 내부 스타일 시트 사용
- <head> 태그 내의 <style> 태그 사이에 작성
- 내부 스타일 시트 기본 구조
<head>
<style type="text/css">
/*Style태그는 CSS의 시작이자 끝*/
h1 {color:red;}
</style>
</head>
<body>
<h1> CSS 시작! </h1>
</body>
2) 외부 스타일 시트 사용
- <head>태그 내에 외부 css파일 가져오는 코드 작성
- <link href="css파일이 있는 상대위치" rel="stylesheet" type="text/css">
- 여러 웹문서에서 사용할 스타일을 별도 파일(.css)로 저장해놓고 필요할 때 마다 파일에서 가져와 사용
- 주로 외부 스타일 시트를 사용하여 작업한다
3) 인라인 스타일
- 스타일을 적용하고 싶은 태그에 style 속성을 직접 사용
- style="속성: 속성값;"
3. CSS 기본 문법

1) 기본 문법
- 선택자: 속성을 적용하고 싶은 HTML의 태그를 선택할 때 사용
- 선택자(Selector)와 서술부(Description)
> 선택자: 누구에게 적용시킬 것인가? [주어]
> 서술부(속성, 속성값): 선택자에게 어떠한 효과를 줄 것인가?
- 선택자 여러개 선택시 쉼표(,) 사용
- 속성과 속성의 구분은 세미콜론(;) 사용
- 속성 값 끼리는 띄어쓰기( )로 구분
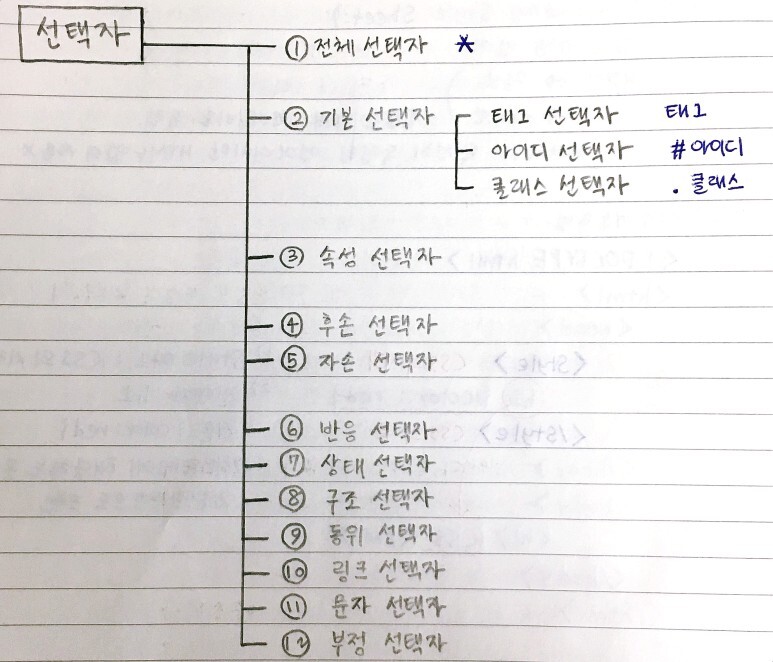
2) 선택자 개요

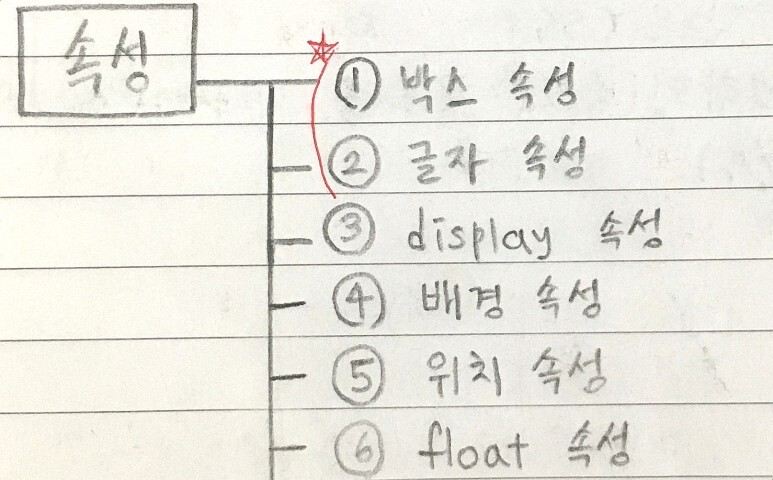
3) 속성 개요

4. CSS 단위
1) 크기 단위
- px : 고정 단위 (픽셀 단위가 디폴트)
- em : 상대 단위, 최상위 부모의 크기에 대한 배율 (1.5배 = 1.5em = 150%)
- rem : html의 최상위요소의 사이즈를 기준 (root)
- % : 기본 설정 크기 100% 기준, 상대적 크기. 바로 위 부모의 크기에 대한 배율
2) 색상 단위
- RGB : red값, green값, blue값 (0~255)
- RGBA : red값, green값, blue값, 투명도 값 (0.0~1.0)
- HEX : # 000000 / RGB색상 단위를 16진수로 짧게 입력하는 방법
3) 키워드 단위
W3C에서 미리 정의한 단어를 입력하면 키워드에 해당하는 스타일이 자동으로 적용된다
4) url 단위
이미지나 글꼴 파일을 불러올 때 사용
url("~");
5. reset.css
- 각 브라우저는 고유의 CSS가 적용되어 있기 때문에 이를 초기화 시켜줘야 한다
- 초기화 전용 CSS 생성 (reset.css)
*{
margin:0px;
padding: 0px;
}
6. 외부 css파일 가져오기
<link href="css파일이 있는 상대위치" rel="stylesheet" type="text/css">
head안에 style태그 위에 작성하기