선택자 (Selector)
2023. 6. 16. 19:08ㆍFront/CSS
1. 기본 선택자 (중요)
|
*
|
전체 선택자
|
HTML 문서 안의 모든 데이터 선택
|
* {color: red;}
|
|
태그명
|
태그 선택자
|
HTML 문서 내부의 특정 태그를 모두 선택
|
h1{color: blue;}
|
|
#아이디명
|
id 선택자
|
특정 id 속성이 있는 태그를 선택
|
#t1{color:yellow;}
|
|
.클래스명
|
class 선택자
|
특정 클래스 속성이 있는 태그를 선택
|
.c1{color:pink;}
|
- 선택자 적용 순서: 먼저 body를 지나면서 태그들에 지정된 속성을 적용 -> 나머지에 전체 선택자의 속성 적용
- 아이디 선택자: 웹페이지 내부에서 중복되면 안됨. 특정한 하나의 태그를 선택할 때 사용
- 클래스 선택자: 하나의 class로 여러 태그를 묶는데 사용한다. class 중복 가능
- 태그 선택자와 클래스 선택자: 여러 li 태그 중 속성으로 select 클래스를 갖는 태그 선택 -> li.select
- 하나의 태그에 여러 class를 부여하고 싶은 경우: <div class="c1 c2 c3 ...">
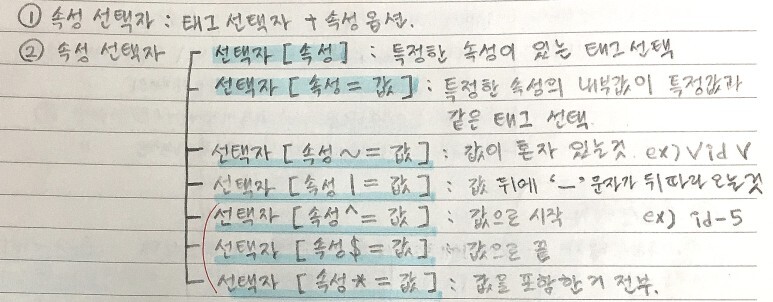
2. 속성 선택자

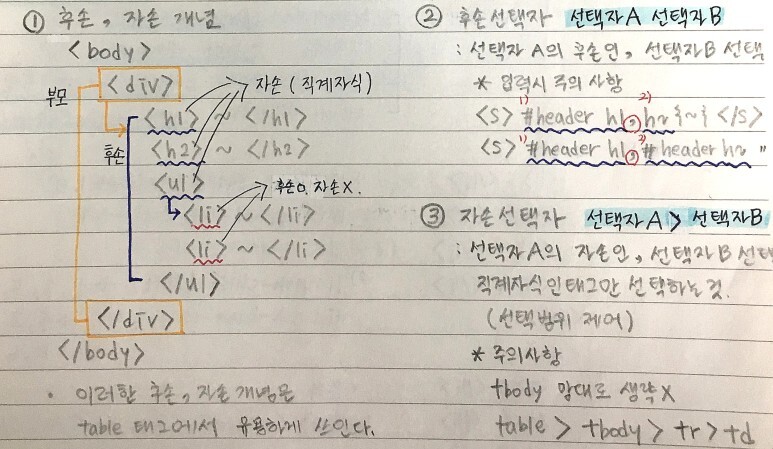
3. 후손 선택자와 자손 선택자

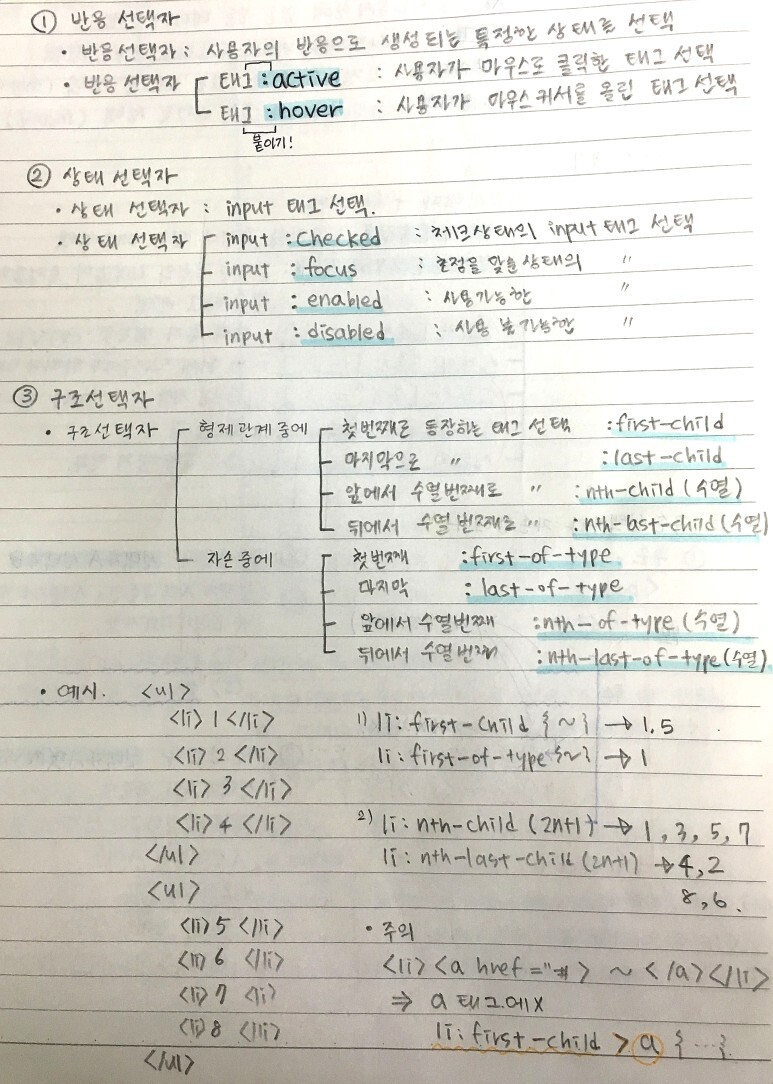
4. 반응, 상태, 구조 선택자

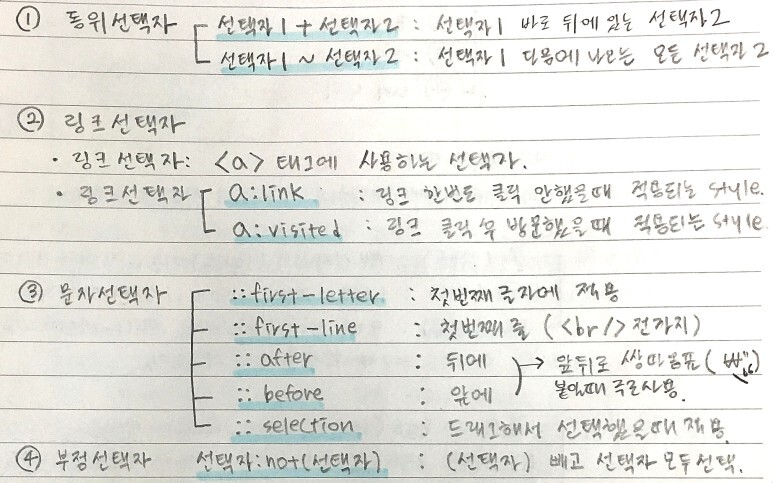
5. 동위, 링크, 문자, 부정 선택자

< CSS 우선순위 >
